Course storyboard / prototype tools
Test course layouts and prototypes before committing to development
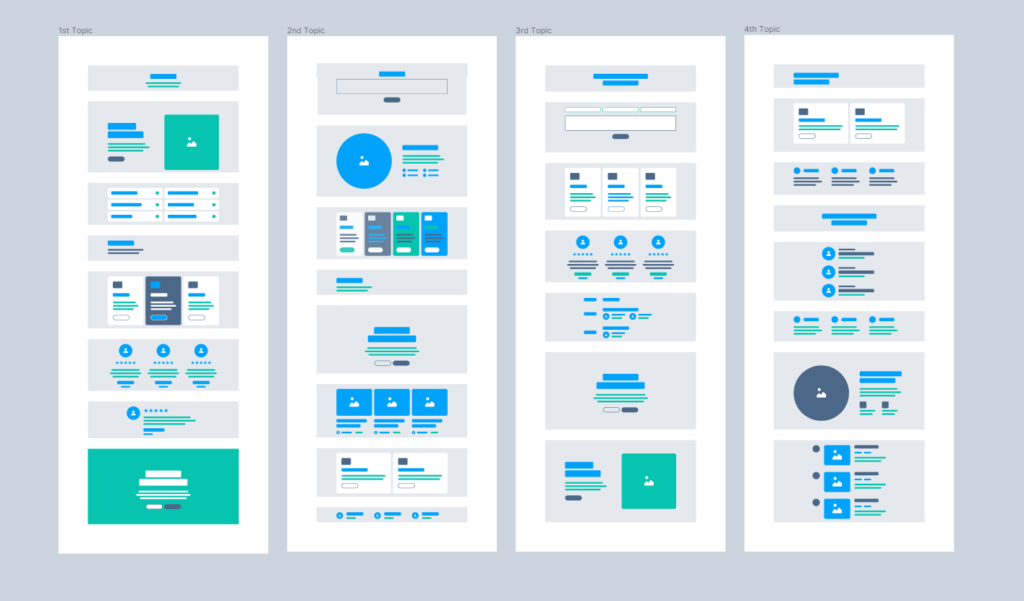
Rapid course storyboarding and prototype development using Figma and Adobe XD
Where required, we use specialist tools to facilitate this storyboard / prototype approach – Figma or Adobe XD (acquired by Adobe).

These tools enable us to quickly create wireframes, mock-ups, and working storyboards / prototypes. This means we can visualise basic layouts and navigation and quickly map out the content of the course prior to development. If something isn’t working as expected, it can be changed without spending time undoing work within the authoring tool itself – which saves design costs and development time.
With Adobe XD and Figma, we can also add interactions between “boards” which makes creating a working prototype fast and effective. As we are building a storyboard/prototype, it doesn’t have to be a full depiction of the course – just enough to give a feel for the overall course experience and delivery.
Having this storyboard/protype allows us to walk stakeholders through the concepts for the course early in the development stage, and explain the design and interaction choices made. This gives them an idea for how the full course will be developed and what the learner experience will feel like.
Once the prototype has been signed-off, we then move the storyboard/prototype into an eLearning authoring tool such as Storyline and build the course modules based on the approved storyboard/prototype.